
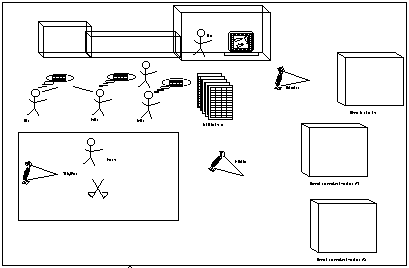
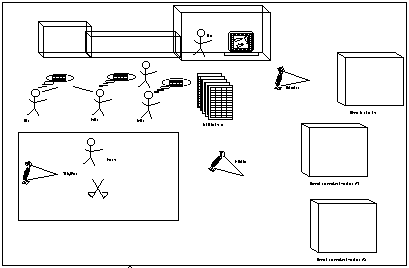
Figur 22. Exempel på Rich picture
[innehåll]
I början av utvecklingsarbetet med ett hypermediasystem har man en dålig bild av hur det färdiga systemet skall se ut. Man kan ha ett vagt formulerat syfte med sitt hypermediasystem, men är osäker på om det är rätt formulerat eller hur det ska realiseras. Man drar sig för att programmera med en gång eftersom man vet att man kanske måste göra stora ändringar senare, när man har fått en bättre förståelse för vad det är man vill göra. Att börja bena upp vad man skall göra enligt någon formell metod är också hämmande. Man kan då börja med något som kallas för "Rich Picture". En Rich picture är en bild i vilken man ritar in allt möjligt utan några större krav på struktur i framställningen. Den fungerar sedan som en grund för formgivningen av systemet, men framför allt som ett sätt att kommunicera sina idéer med andra människor.

Figur 22. Exempel på Rich picture
I en Rich Picture drar man sedan en gräns runt det område som man är intresserad att ha i sitt hypermediaverk. Innanför denna gräns ligger det område man kommer att direkt arbeta med.
[top]
Efter arbetet med Rich Picture kan man formulera en målsättning för hypermediaverket. Denna bör rymmas i en eller två meningar. Detta för att mer komplexa målsättningar lätt kommer bort och ger helheten ett förvirrande intryck.
Sedan bestämmer man vilken målgrupp detta syfte skall användas på.
Nu börjar arbetet med att designa hypermediasystemet, från ett övergripande plan och nedåt.
[top]
Här bestämmer man i övergripande termer hur programmet skall interagera med användaren. Sex olika interaktionsnivåer ges i följande exempel:
Det finns också utrymme för olika pedagogiska metoder som kan användas som ramverk. Pedagogik ligger utanför författarnas kompetensområde och överlåtes åt läsaren.
[top]
Man inreder sedan sina rum med stödfunktioner. Varje rum skall ha en grafisk helhet för att understryka enheten (bakgrundsfärg, layout, navigeringshjälpmedel ). Det är en fördel att göra ett scenario så enhetligt att användaren inte upplever någon förflyttning i det överhuvudtaget, utan att saker istället kommer till honom. Detta kan understrykas genom att ha en konsistent ram utefter bildskärmens kant.
Det är också bra att ha en röd tråd som sammanbinder scenarierna. Denna röda tråd blir hypermediaverkets tema.
Scenarier och teman behöver inte ha med syftet att göra utan är bara ett sätt att ge verket en helhet.
Exempel på scenarier är:
Exempel på tema är:
[top]
Det är viktigt att använda metaforer från det verkliga livet liksom att försöka vara enkel och tydlig i gränssnittet. Detta får emellertid ej hindra oss från att, gärna i samarbete med slutanvändaren, formulera nya koncept.

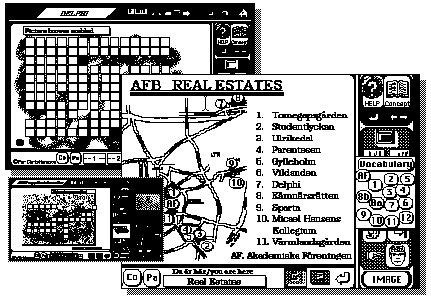
Figur 23. Beröringskänsliga (man behöver ej klicka) paletter för navigation och bildbläddrings (browsing) paletter. Från (Christiansson, 1990c, 1991a).
[top]
Efter en (eller flera ) rich picture har man en klarare bild av vad som skall ingå i verket. Det kan då vara en bra idé att samla in material som skall ingå. Det har visat sig att materialinsamling är den tyngsta delen i utvecklingen av ett hypermediaprogram. Hypermedia ställer nämligen stora krav på grundmaterialet. Vad gäller text så krävs det många texter för att användaren inte skall uppleva systemet som grunt och ytligt. Bilder kräver rätt format och anpassning vad gäller färger och upplösning. Egna bilder och ljud måste in i datorsystemet vilket är tidskrävande, trots de hjälpmedel som finns.
[top]
Nu går vi in på hur verket ska löpa över tiden. Även om ett hypermediaverk i grunden är icke-sekventiellt bör det åtminstone ha en inledning och en avslutning.

Figur 24 Bild efter (Syd Field, 1984).
[top]
Det är en god idé att ge användaren en överblick över verket och dess berättarelement i början. När användaren senare är van vid att använda verket behöver han inte denna introduktion.
Introduktion till verket
Introduktion till systemet som det är implementerat Praktiskt handhavande av hypermediaverket. T.ex vad som är knappar och vilka de tillgängliga verktygen är.
Introduktion av berättarelement
Säg att man sitter och tittar på en dokumentärfilm som har hållit på i en halvtimme. Den har använt sig av arkivfilmer med originalljud och tillagda skärmbilder med texter som berättarelement. Plötsligt kommer en speakerröst från nutiden och förklarar vad vi ser. Vi hoppar till, för vi var inte beredda på att en speakerröst skulle vara med i programmet. Vi börjar ifrågasätta om tidigare ljud i filmen varit pålagt i efterhand också. Detta visar på vikten av att introducera alla berättarelement man tänker använda redan i början, för att inte förvirra tittaren/användaren. Gör t ex en liten inledningstrudelutt som innehåller de berättarelement som kommer att användas: Speaker, foton, musik, miljöljud, autentiskt ljud (röster), text, animationer, video.
[top]
Konfrontationsfasen av verket omfattar huvuddelen av användarens interaktion med verket. Hur denna fas kommer att se ut bestäms av den modellering vi gjort i tidigare steg i metoden som behandlat scenarier etc.
Under denna fas erhålles en kvittens på att kunskap har överförts från systemet till användaren. Det kan t ex vara i form av ett diagnostiskt prov, eller en avslutande bild.