
|
Exercise
Project on the web
|

|

|

|
Last update 2000.02.22 (2000.02.07 ) [1998.02.26]
|
EXERCISE: YOUR PROJECT ON THE WEB
From the course description
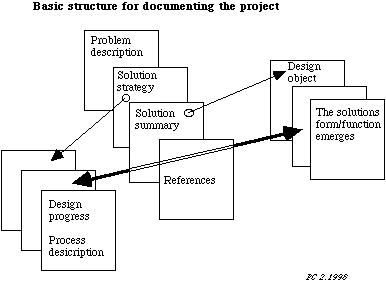
"The project work shall be documented and made accessible from the World Wide Web. The documentation should be limited to corresponding to 4 A4 pages and contain
- problem description
- solution strategy and findings from the project work
- solution summary
- references."
As soon as you have created a place for your project-web a link is
placed at the 'participants' page.
Aims
This exercise will introduce you to the abilities to document a project digitally and make the information available to the team during the design process and also to store the findings from the project for later use (experience collection).
Prerequisites
All Project Webs will be transferred to the common semester 6 area after the course
has finished.
Of course all projects are assumed to serve as good and interesting examples to give inspiration to coming years students. Therefore you are all encouraged to use the web as a means to document part or all of your project work. Some of you will also make use of IT to store project data in the form of databases and/or special tools for visualization. The web documentation of the project gives you an excellent opportunity to document these findings for your own records and for others to benefit from.
How shall I proceed?
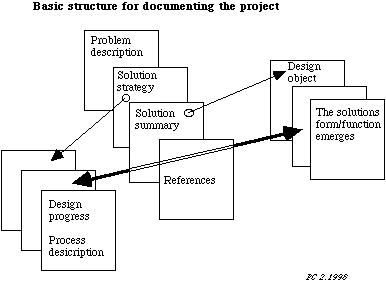
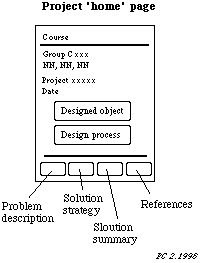
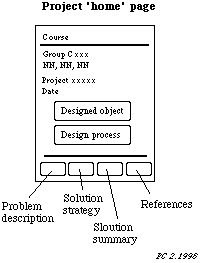
You may use the figures below as a template for your project documentation web design. Sketch on a paper the appearance and functionality of the web pages and also how they are related to each other.


How shall we start?
Where do we find the HTML specifications and other WWW goodies?
Make an initial test of your pages
- first test your pages locally in the Netscape browser and then download to
the directory 'public_html' at your server area sv6.civil.auc.dk/~nn. You can for example use vsftp for the file transfer. (You must yourself create the 'public_html' directory),
- ask Finn Ullits Sørensen to create a group consisting of your group particpants (or use one
of your grouip members area). You must of course have write access to your common web-pages.
- check that you can navigate between your initial pages,
- the clickable 'icons' may well be only text,
Always remember to take a back-up of the HTML pages and images.
Four important points when you make hypertext;
- Use one style throughout the pages (simple is beautiful)
- Avoid more than 3 level depth on linkages
- Make your pages navigable (avoid people 'getting lost in hyperspace'). The mental image build up should conform with the actual structure.
- Use a clear structure (among other things to support maintenance)
- Document your structure (prefarably in the pages)
Adjust your basic project web structure so it can grow. Use the lecture notes for
further tips.
Good luck with this initial work documenting your project on the web. Continue to document the project progress in the standard Word document. This is an on-going process during the whole semester 6 course.
Those groups who want to create a group intranet can do so. Contact Per Christiansson for further advice. Also use the 'Discussion Forum' to exchange experiences between groups.
Contact Per Christiansson or Kjeld Svidt if you have questions or suggestions..
Follow-up 31.3.1998
- Date when page published and changed.
- Responsible person (publisher).
- Transparent images but not always.
- Structure your work early. Eliminate later space and navigation demands initially.
- External links in separate target windows.
- Navigation palette desig important. (Navigation metaphores)
- Use 'TOP links' in long pages (which you really should avoid)
The hypemedia gives some new possibilities in connection with searching, navigating, reading, authoring and feed-back.
Here are some important views on the design of hypermedia documents.
- Always present the reader with an overview first.
- What is the main content and its structure in the document (more or less explicitely expressed)
- Think about what type of reader(s) (defining 'user models') you expect.
- Meet the readers need for level of interaction, knowledge domain interest and need for output completeness
- Consider receiving feed-back from the readers
- Respect the copyright. Always ask for permission to use material and state source.
- Structure should be visible explicit or implicit. Document structure and try to navigate it with visitors eyes.
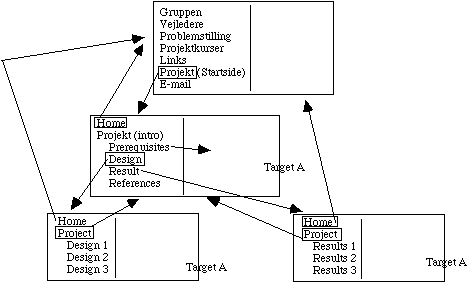
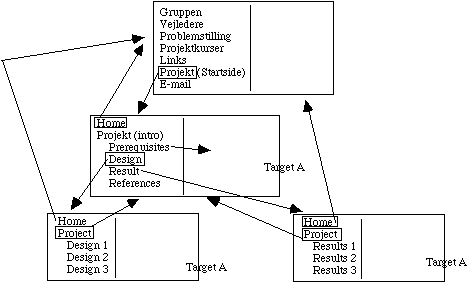
 A possible structure for a FRAME solution.
A possible structure for a FRAME solution.
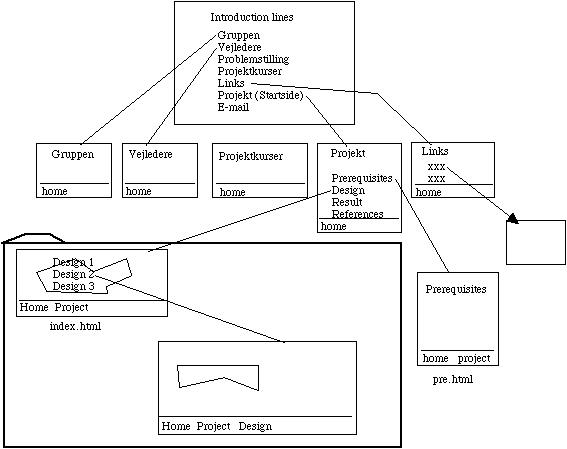
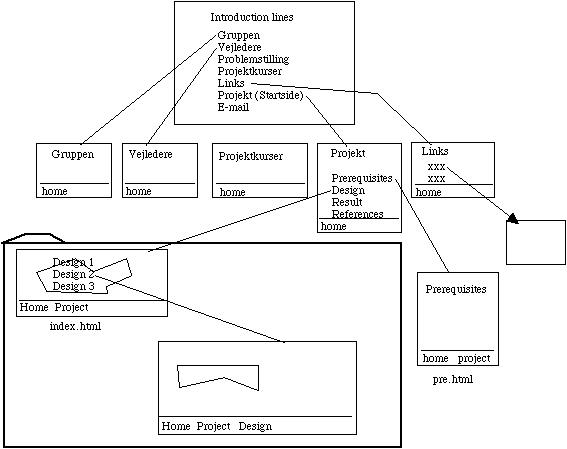
 A possible structure for a NON-FRAME solution.
A possible structure for a NON-FRAME solution.